


- Css mobile responsive columns builder generator#
- Css mobile responsive columns builder series#
Hide on device? – tick it to hide the elements on certain screen sizes. Width – allows you to set the different width for the column on different screen sizes to restructure the content properly. It means the amount of space to the edge of the page. You may use columns to specify the offset value. Since we are making a responsive layout here that is dynamic. Offset – allows you to set the offset for the column. We know that we need to define the rows and/or columns for the layout after writing display: grid. Mobile – for screen sizes smaller than 800px. Css mobile responsive columns builder generator#
Its very extensive tool with a great number of options. Pens taggedcss grid layout CSS Grid Layout generator with Vue.js CSS-Grid-Layout CSS Grid: Chess order Responsive Layout From Design to Code: Meeting. Use our powerful mobile-first flexbox grid to build layouts of all shapes and sizes thanks to a twelve column system, five default responsive tiers. Tablet – Portrait – for screen sizes from 1024px to 800px. Bootstrap grid is a powerful system for building mobile-first layouts.

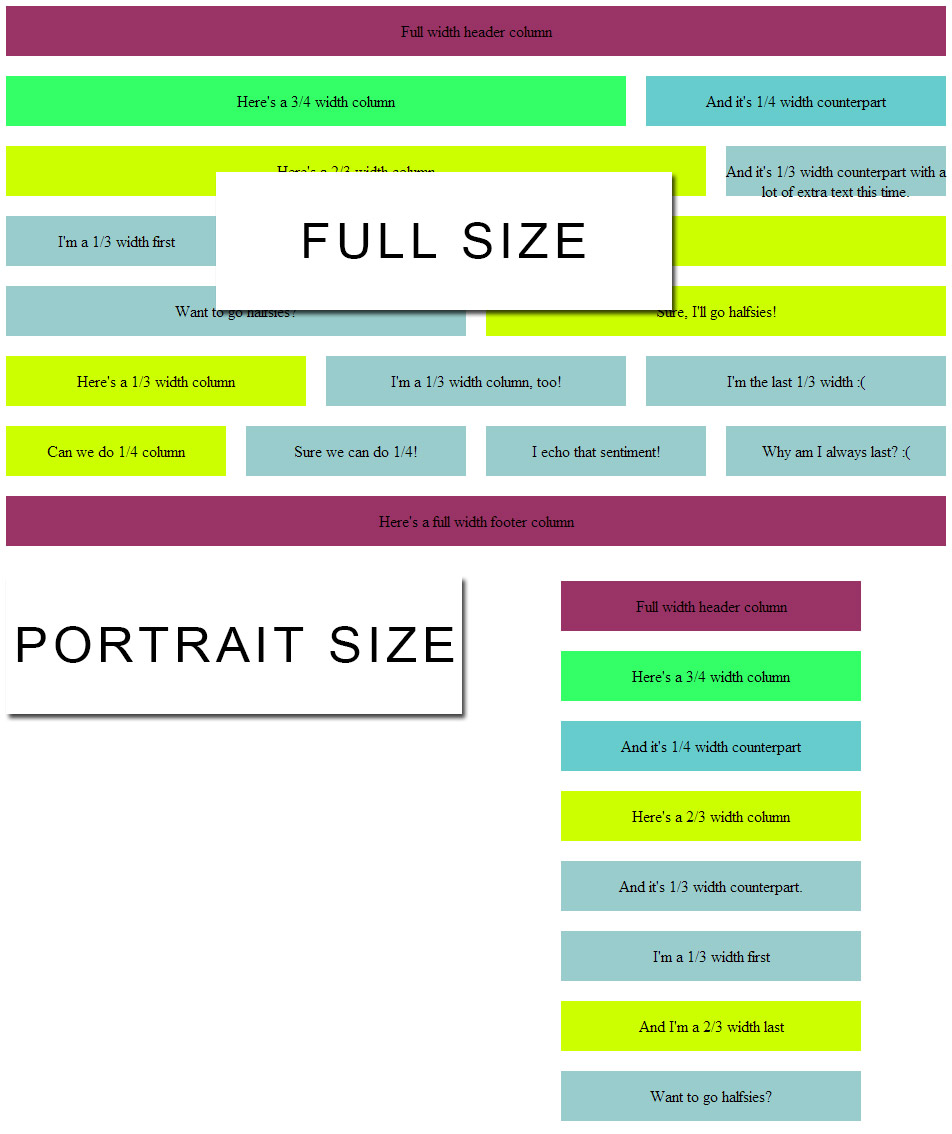
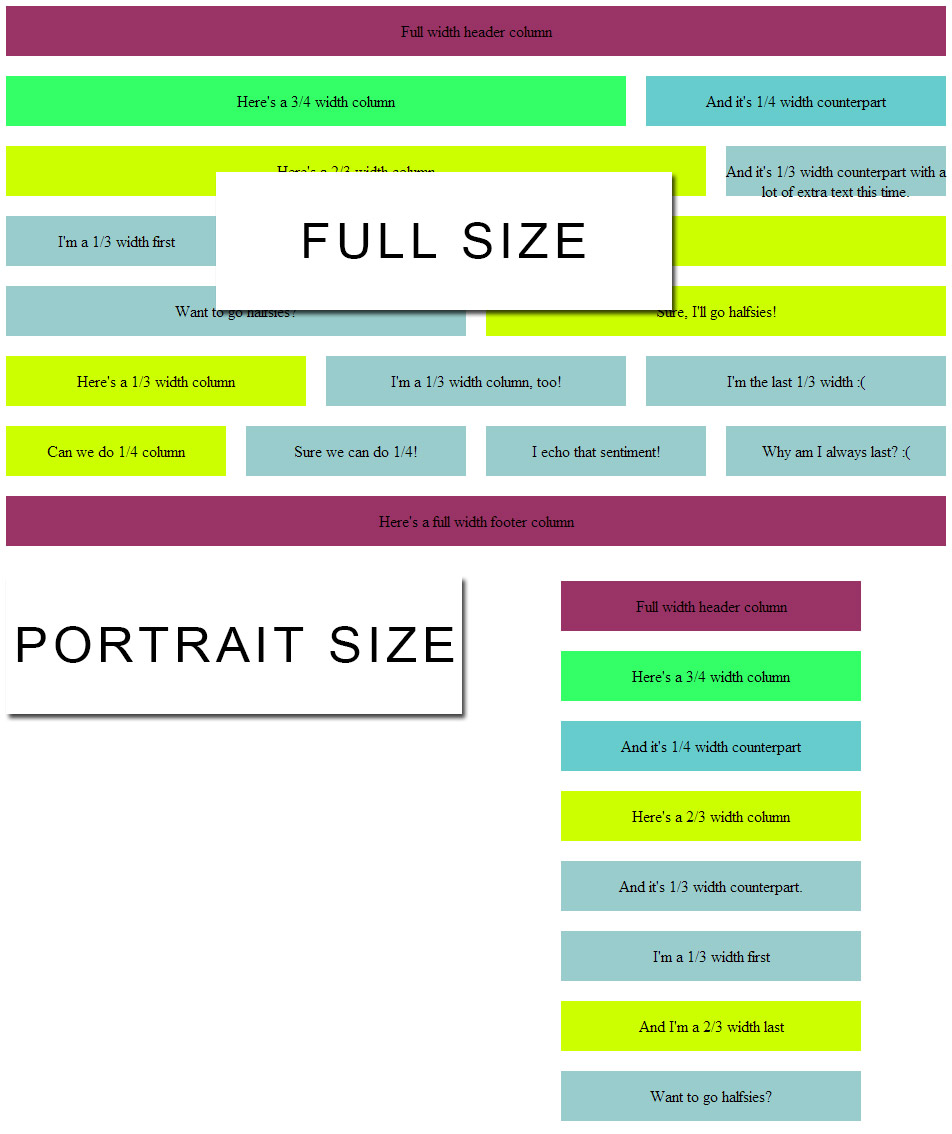
Many websites are a variation of this type of layout, with content, sidebars, a header.
Tablet – Landscape – for screen sizes from 1280px to 1024px. As previously mentioned, the column divs get dynamically assigned a class of span1-span12, based on their width in the Template Builder UI. A responsive layout with 1 to 3 fluid columns using grid-template-areas. Desktop – for screen sizes bigger than 1280px. You can control width, offset and visibility settings.ĭevice allows you to set different column behavior on different screen sizes: In this settings section you can adjust column for different screen sizes. The option works proportionally and you can set fractures of the whole column width which contains 12 portions. Css mobile responsive columns builder series#
(to find out more about what are these columns, please check this out) This option will be the default option for the next series of options in the Width and Responsiveness tab. Use this option to set the default width for column in all browser window sizes.







 0 kommentar(er)
0 kommentar(er)
